Figma Review (Jul, 2024): Navigating The Future of Digital Design
by Abhigyan
As a full-stack developer & designer who has navigated various tools and platforms, my journey with Figma has been nothing short of transformative.
Figma isn’t just another tool in the design software landscape, it’s a game-changer that has redefined collaboration and accessibility in the world of digital design.
Figma emerged as a frontrunner at a time when design teams were in dire need of a platform that would not only allow them to design but also to collaborate without the friction of traditional desktop applications.
It broke the mold by being one of the first design tools that operated entirely in the cloud, enabling real-time collaboration much like Google Docs.
This was revolutionary, as it allowed me and my team to work together synchronously, no matter where we were in the world.
Throughout this review, I will dive into the depths of Figma’s features, dissecting everything from its intuitive vector editing tools to its robust prototyping capabilities.
I’ll discuss how real-time collaboration tools have made remote design sessions as effective as in-person meetings.
I’ll walk you through Figma’s ecosystem, detailing how its plugins and community contribute to a versatile design process.
Expect a candid look at how Figma stacks up against other heavyweights like Adobe XD and Sketch, and an honest discussion on its pricing models, to help you decide if it’s the right fit for your design needs.
I’ll share advanced tips and tricks that I’ve gleaned from years of using the platform, and I’ll cap it off with a peek into the crystal ball, predicting how Figma might continue to evolve and shape the future of design.
Whether you’re a solo freelancer or part of a large team, by the end of this review, you’ll understand why Figma has become an indispensable part of my design toolkit.
Disclosure: Some of the links I share might be affiliate links. If you click on one and make a purchase, I may earn a small commission as a thank you. But don’t worry, it won’t cost you anything extra. I only recommend stuff I genuinely believe in. Your support helps me keep creating awesome content. You can read my full affiliate disclosure in my disclaimer page.
IN THIS POST :
ToggleWhat Is Figma?
At its core, Figma is a web-based graphics editing and user interface design app that has redefined collaboration and accessibility in design.
Unlike traditional design tools that confine you to a desktop application, Figma brings the design process into the realm of collaborative, cloud-based software.
Figma is a design ecosystem that supports everything from wireframing to creating rich, interactive prototypes.

The Evolution Of Figma In The Design World
Figma’s inception was a game-changer. It entered a world dominated by heavyweight applications that required heavy downloads and solo design workflows.
Since its launch, I’ve watched Figma become a beacon of innovation, introducing features like real-time collaboration, which allowed me and my team to work on a single file simultaneously from anywhere in the world.
It was a shift from the siloed approach to a more open, inclusive, and collaborative design process. The evolution of Figma is a testimony to the software’s adaptability and foresight into the needs of modern designers.
It has continually introduced features that not only keep up with current design trends but often set new standards for how design tools should operate.
Who Can Benefit From Using Figma?
The brilliance of Figma lies in its versatility. It serves a broad audience – from solo freelance designers crafting websites or mobile apps to large enterprises building complex design systems.
In my experience, Figma excels in environments where collaboration is key.
It’s great for UX/UI designers, graphic designers, and even product managers and developers who need to understand design intent without the hassle of navigating through complex design documents.
Educators and students also find Figma immensely beneficial, as it provides a platform that’s not only free for educational purposes but also encourages learning through doing.
It’s a tool designed for anyone who values efficiency, real-time feedback, and seamless integration in their design process.
Getting Started With Figma
Signing Up
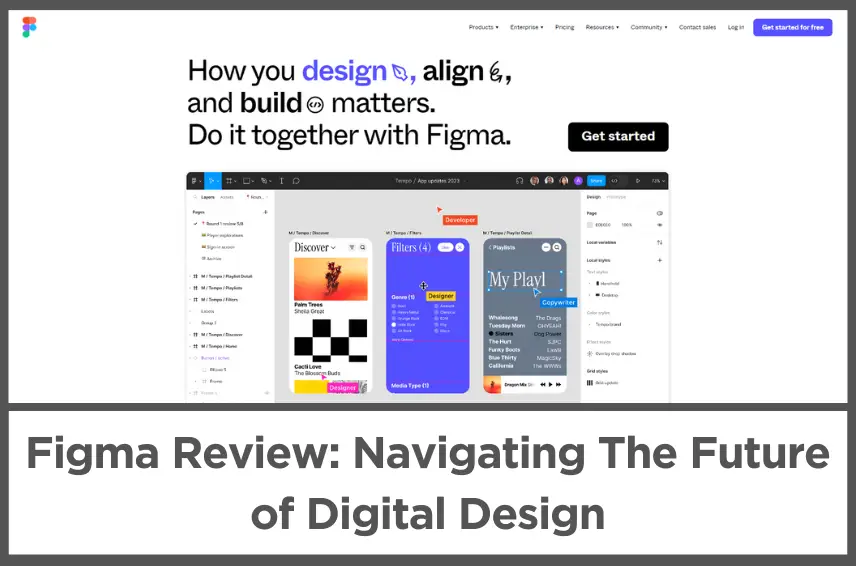
Getting started with Figma was a breeze. I simply visited the Figma website and was greeted with a clean, modern homepage that beckoned me to start designing.
The “Get started” button was prominently displayed—a clear call to action.
The sign-up process was straightforward; I had the option to register using an email or directly through my Google account, which was a convenient touch.
If you’re signing up through your mobile device, you might need to solve a simple captcha before getting into the onboarding process.
Once I signed up, Figma didn’t leave me to fend for myself. Instead, I was ushered into a welcoming onboarding experience.
This step-by-step tutorial was not just informative, but it was also interactive, allowing me to familiarize myself with the interface by actually using it.
I created my first file, learned how to add shapes, and was even introduced to the basics of layering—all within the first few minutes.

The User Interface: Navigation and Layout
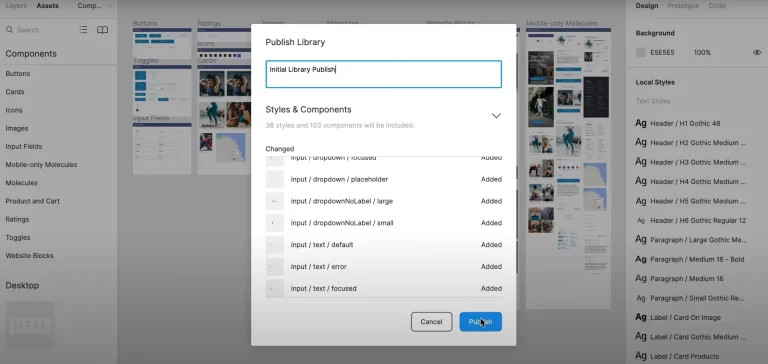
I found Figma’s user interface to be refreshingly uncluttered.
On desktops, you’ll find the layers and assets panel on the center bottom.
Here, I could easily organize my design elements and access my library of components—a designer’s equivalent of a well-organized toolbox.
The center stage, of course, is the canvas—where all the magic happens.
It’s an infinite space that allowed my creativity to run wild without the constraints of a physical artboard size.
The top navigation bar enables you to add various components like flowcharts, Gantt charts, commenting on elements, etc.
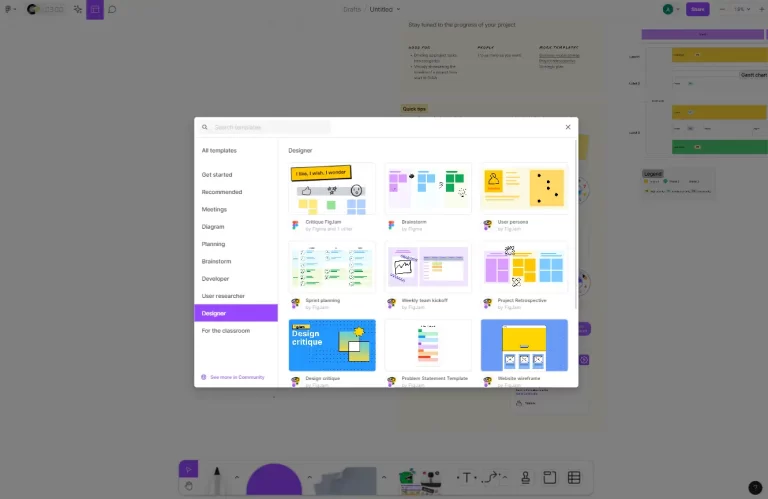
You can also add pre-designed templates so that you don’t have to start from scratch.
I particularly appreciated the search functionality within the menus, which let me quickly find specific actions or commands without having to memorize their locations.

Figma on Different Platforms: Browser vs Desktop App
One of the unique selling points of Figma is its platform versatility. I could access my work anywhere, anytime—thanks to its cloud-based setup.
Initially, I was a bit skeptical about the browser version; could it really offer the same robustness as a desktop app?
To my surprise, it did. The browser version felt nimble, and there was no discernible lag when I manipulated complex vectors or switched between multiple open files.
However, when I needed more stability and wanted to ensure that my work wasn’t at the mercy of my internet connection, the desktop app for Figma became my go-to.
Available for both Mac and Windows, the desktop app offered a few additional niceties, such as better offline support and native system integration.
For instance, I could use my Mac’s touch bar to switch between tools—a small but delightful convenience.
Both platforms are kept in sync seamlessly, so I never worried about version control or losing my work.
I often started a design on my desktop and then made quick edits on my browser at a café.
It’s this flexibility that has made Figma an indispensable part of my design workflow.
And of course, you can also download the Figma app on your Android or iOS phones and tablets.
My first impressions of Figma were overwhelmingly positive.
The ease of setting up an account, coupled with the thoughtful design of the user interface, made it accessible yet powerful.
The seamless experience across browser, desktop, and mobile applications meant that I was able to incorporate Figma into my daily routine effortlessly, making the transition to this new tool not just painless but actually enjoyable.
Core Features: What Makes Figma Stand Out
Vector Editing Tools & Capabilities
Figma’s vector editing capabilities are nothing short of intuitive and powerful.
I’ve manipulated complex shapes, crafted icons, and fine-tuned illustrations with a precision that feels both tactile and responsive.
The Pen tool, for instance, is remarkably user-friendly, allowing me to create Bézier curves with ease.
Unlike some other tools, Figma operates within a strictly vector-based environment, ensuring that every element is scalable and crisp across various resolutions — a fundamental requirement in today’s multi-device world.
Real-time Collaboration Features
The real-time collaboration feature is what I believe firmly plants Figma at the pinnacle of design tools.
I’ve worked with teams spread across different continents, and the ability to have multiple hands on deck, simultaneously working on the same file, has transformed our workflow.
The comments, tagging, and live editing capabilities mean that feedback loops are instantaneous, and misunderstandings are minimized.
It’s like having a virtual design room where everyone can contribute in real-time, making the design process more dynamic and inclusive.
Prototyping & Animation Within Figma
Prototyping in Figma is a breeze. I’ve turned static designs into interactive prototypes that feel like the final product, which is essential for user testing and stakeholder presentations.
The transition effects and smart animation features enable me to mimic complex animations, which previously required a separate tool or handoff to a developer.
Figma’s prototype mode bridges the gap between design and code, providing a canvas where I can bring interfaces to life and iterate on the fly.
Plugins & Integrations
The extensibility of Figma through plugins has drastically streamlined my workflow.
With an ever-growing repository, I’ve customized my toolkit with plugins for accessibility checks, iconography, and even content populations.
These integrations mean I spend less time on mundane tasks and more on design.
For instance, using a plugin like ‘Content Reel,’ I can quickly pull in dummy data and images, making my mockups more realistic and reducing the need for manual input.
Auto-layout & Responsive Design Features
Lastly, the auto-layout feature has been a game-changer for responsive design.
I’ve built complex component libraries that adapt to content changes and screen sizes with minimal effort.
This flexibility ensures that designing for multiple devices is less about guesswork and more about efficiency.
Auto-layout handles the heavy lifting of spacing, alignment, and resizing, which makes maintaining consistency across a design system feel almost effortless.
Collaborative Design: Figma’s Real-Time Collaboration
How Collaboration Works In Figma
Figma’s collaborative features are, frankly, a game-changer. When I start a project, the ease with which team members can jump in is staggering.
The platform operates on a cloud-based system, meaning all the designs are hosted online.
What does this translate to? Real-time, synchronous editing. Imagine Google Docs, but for design. You can see cursors flitting about, elements being adjusted, and colors being tested—all live.
What sets Figma apart is the elimination of the dreaded “File Version 1.2_final_FINAL” debacle. We’re all working on the same document, and changes are reflected instantly for every team member.
It’s like having a digital whiteboard where everyone can contribute, minus the overbearing smell of markers.
Team Projects & Role Management
Managing roles within Figma is straightforward. I can assign roles ranging from view-only to editor, determining who can move the design needle and who can observe.
This granularity is particularly useful in larger teams where delineating responsibilities is key. I often set up team projects within Figma, where specific team members are given access to relevant files.
This compartmentalization ensures that designers, stakeholders, and developers access only what they need, maintaining a clean and focused workspace. It’s like giving each person the right key to the right room in a giant digital house.
Commenting, Version Control, And Feedback Tools
Feedback is the fuel for improvement, and Figma’s commenting system ensures it’s always flowing. I’ve left and received countless comments pinpointed to specific elements, streamlining the feedback loop and enhancing clarity.
There’s no need for back-and-forth emails. Everything is centralized within the design canvas.
Version control in Figma is a life-saver. With the ‘Version History’ feature, I can track changes over time, revert to previous iterations, or branch out from a certain point.
It’s like having a time machine for your design work—no change is ever lost, and every experiment is accounted for.
Case Study: Collaborative Success Stories With Figma
One particular project stands out when I think of Figma’s collaborative triumphs. Our team was tasked with redesigning the interface for a major e-commerce platform.
With members dispersed across different continents, Figma’s platform was our unifying ground.
We conducted live design sprints, with stakeholders chiming in with real-time feedback, developers clarifying constraints, and designers iterating on the fly.
The commenting feature was our discussion forum, and the version history was our journal of progress. It was collaborative synergy at its best.
The result? We slashed our design phase timeline by 30%, ensured no miscommunication regarding design specs, and delivered a product that resonated with users globally.
It wasn’t just a win for the project, it was a win for the collaborative culture within the team.
Figma For Teams: Organizational Tools & Workflows
Team Libraries: Sharing Components & Styles
One of the most powerful features in Figma is the Team Library. It’s a feature I’ve used extensively to maintain consistency across our design projects.
With Team Libraries, I can create a set of shared components and styles that my entire team can use and reuse across different files.
This isn’t just a static repository, it’s dynamic and collaborative as well. Whenever I update a component, such as a button or a modal, it synchronizes across all instances where my team has used it.
This means if I tweak the padding on a button or update our primary color, every design that references these elements updates automatically. It’s a real game-changer in maintaining brand consistency and efficiency.
When setting up a Team Library, I focus on creating versatile components that can adapt to various contexts.
For instance, I design buttons not just in different sizes but with various states—default, hover, active, disabled—and ensure they’re flexible enough to include icons or different text lengths.
This attention to detail saves us hours of work down the line and helps prevent a common design headache: inconsistency.

Design Systems In Figma: Creating & Maintaining
A design system is more than a collection of assets, it’s the single source of truth for our design language, principles, and best practices. Figma has been instrumental in both creating and maintaining our design system.
When I started building our design system in Figma, I began by establishing a set of foundational styles—typography, color palettes, grids, and spacing scales.
These styles are then referenced by the components we build, ensuring that any changes to these foundations propagate through to every related component.
Maintaining a design system in Figma is a continual process, and it’s made simpler with Figma’s version history and branching features.
I can work on updates or additions in a branch without disrupting the work of my colleagues. Once I’m satisfied with the updates, I can merge them into the main file, and the changes become available to the team.
It’s a seamless process that supports iterative improvement without the risk of breaking existing designs.
Project Management Features Within Figma
Project management is another area where Figma shines. In my experience, the ability to organize files into projects, add descriptions, and tag them makes it easy to keep track of everything.
We can set up a project for each client or product line and include all relevant design files, ensuring nothing gets lost in the shuffle.
Figma also supports project management through its commenting and feedback system. As a designer, I often review work and leave comments directly on the design files.
This contextual feedback is invaluable because it eliminates any ambiguity that might arise from detached communication. The ability to @mention team members ensures that the right people see the right feedback at the right time.
Finally, the plugin ecosystem in Figma extends its project management capabilities even further.
I regularly use plugins that integrate with other tools we use, like Jira or Trello, which allows us to streamline our workflow from design to development.
Advanced Techniques and Tips in Figma
Tips For Efficient Design Workflows
In my years of navigating Figma’s versatile platform, I’ve honed several strategies to streamline the design process.
First, mastering the use of Components has been a game-changer. Components are reusable design elements that ensure consistency and save time.
I always create a ‘master component’ for elements that repeat across designs, like buttons or icons. Any changes made to the master instantly reflect everywhere it’s used.
Shortcuts are another vital aspect. Learning Figma’s keyboard shortcuts has sped up my workflow considerably.
For example, pressing “Option + Command + K” to create a new component or “I” to switch to the Eyedropper tool for color sampling makes the process smoother.
Another tip is to leverage Figma’s ‘Assets’ panel effectively. By organizing my assets into clear, easily accessible folders, I can drag and drop commonly used elements without searching for them every time.
Lastly, setting up a design system within Figma has been instrumental. It’s a library of all my design elements and styles, like colors and fonts, that I can share across projects and with team members.
This setup ensures brand consistency and saves time in the long run.
Advanced Prototyping and Animation Techniques
Figma’s prototyping capabilities are robust, allowing me to create complex interactions that bring designs closer to a final product.
One advanced technique I use is creating ‘overlay’ transitions to simulate modal windows, tooltips, and menus without navigating away from the current frame.
Smart animate is a powerful feature that automatically animates similar objects across frames. To utilize this, I ensure my naming conventions are consistent.
This way, Figma recognizes which elements transition between frames, creating smooth animations for complex sequences.
Another advanced technique is to use ‘interactive components’ which allows me to prototype interactions within a component, like a toggle switch or a checkbox.
This means I can create more realistic prototypes that mimic user interactions very closely, providing a better sense of the end product during user testing.
Using Figma for User Testing
Figma simplifies the user testing process. The ‘Share’ feature is fantastic, as it allows me to send prototypes to users and stakeholders, who can interact with the design in real-time.
The ability to watch users navigate the prototype, while I gather qualitative feedback, is invaluable.
For quantitative data, I integrate Figma with other tools like Maze, which allows me to track clicks and task completion times. This integration brings quantitative data into my design process, informing decisions with real user metrics.
Moreover, I use Figma’s commenting feature during user testing sessions. Testers can leave comments directly on the design, making it easy to gather and organize feedback.
I find this direct line of communication streamlines the iteration process, as I can quickly understand and act on user suggestions.
In my experience, Figma’s prototyping and user testing features have been instrumental in creating designs that not only look good but are also grounded in user needs and usability standards.
By leveraging these advanced techniques, I’ve been able to elevate the user experience significantly.
Figma’s Ecosystem: Plugins & Community
Top Figma Plugins and How They Enhance the Experience
Over my years as a Figma user, I’ve come to rely heavily on its vibrant plugin ecosystem to streamline my workflow and bring additional functionality to the core program.
Let me walk you through some of the top plugins that have become indispensable to my design process.
1. Autoflow: As a designer, I often need to illustrate the user flow or journey through a series of screens.
Autoflow has been a game-changer for creating these flows quickly and intuitively. By simply selecting two objects and running the plugin, it draws a path between them, making my diagrams look clean and professional.
2. Iconify: This plugin provides access to a vast library of icons right within Figma.
Whether I’m looking for material icons, FontAwesome, or something more unique, Iconify has it all. It saves me the hassle of searching for icons externally and ensures that they scale perfectly within my designs.
3. Unsplash: When I need high-quality images without leaving Figma or worrying about licensing, Unsplash is my go-to plugin.
It integrates seamlessly, allowing me to search and insert beautiful photography into my mockups, all within a few clicks.
4. Content Reel: Content Reel helps me populate my designs with realistic text, images, and avatars, giving me and my stakeholders a better view of what the final product will look like.
5. Figmotion: When it comes to adding subtle animations to my designs, Figmotion steps in as a mini animation studio right inside Figma.
It allows me to create and export animations without the need for a separate prototyping tool, which is a massive time-saver.

The Role of the Community in Figma’s Development
Figma’s community is its heartbeat, driving innovation and sharing knowledge. I’ve seen firsthand how community feedback directly influences new features and improvements.
Through forums and social media groups, users can suggest features, which are often upvoted and championed by others, catching the attention of Figma’s developers.
Figma also hosts ‘Config’, their annual conference where they announce new features and improvements. It’s a clear indicator of how community-driven Figma is, many announcements are a direct result of user requests and discussions.
Resources for Learning and Growing with Figma
Learning Figma was an adventure made easier by the plethora of resources available. Here are some that I’ve found invaluable:
1. Figma’s Official YouTube Channel: It’s filled with tutorials and webinars that cater to both beginners and advanced users. I often revisit their content to brush up on new features or learn new tricks.
2. Figma Community: It’s a treasure trove where designers share their work. I can duplicate these files to my dashboard, explore how they’re constructed, and learn new techniques. It’s like looking over the shoulder of another designer.

3. Online Courses: Platforms like Skillshare and Pluralsight offer comprehensive courses on Figma. I’ve enrolled in a few of these to refine my skills, and the structured learning path they provide has been incredibly helpful.
4. Design Blogs and Articles: Sites like Medium are rich with articles written by Figma experts. Whenever I hit a roadblock or need inspiration, I find myself scouring through these articles.
5. Local Meetups and User Groups: Nothing beats connecting with fellow Figma users in person. I’ve attended a few local meetups, and the exchange of knowledge in these gatherings is both educational and inspiring.
Figma’s ecosystem, enriched by its plugins and community, is a robust environment for any designer. I’ve grown with Figma, and it’s thrilling to be part of a community that’s as passionate about design as I am.
Comparing Figma: Figma vs Other Design Tools
Figma vs Adobe XD
Adobe XD is a powerful tool from the Adobe suite designed for UI/UX design, similar to Figma. However, there are distinct differences that I have noticed between the two.
Collaboration: One of Figma’s standout features is its collaborative nature. It allows multiple designers to work on a file simultaneously.
Adobe XD introduced coediting recently, but Figma’s execution feels more seamless, in my experience.
Cross-platform compatibility: Figma runs on any operating system with a web browser, making it incredibly accessible.
Adobe XD, although available on both Mac and Windows, doesn’t offer the same browser-based flexibility.
Plugins and Extensions: Adobe XD’s plugin ecosystem is growing, but Figma leads the way with a more extensive range of community-made plugins that I’ve found incredibly useful for increasing productivity and functionality.
Offline Access: Adobe XD offers offline access, which is one area where it has an advantage over Figma, which requires an internet connection for full functionality.
Figma vs Sketch
Sketch has been the industry standard for a while, but Figma is rapidly gaining ground.
Real-time Collaboration: Sketch requires a paid plugin for collaboration, which feels like an afterthought compared to Figma’s built-in collaborative features that I find indispensable for team projects.
Version Control: Both offer version control, but Figma’s solution is more robust and intuitive. I’ve always appreciated Figma’s ability to let me go back and forth between versions without hassle.
Pricing: Sketch has a one-time fee, but its updates are only free for a year. Figma’s free tier is generous, and I’ve found it suitable for freelancers and small projects.
Figma vs InVision
InVision was once my go-to tool for prototyping, but Figma’s integrated approach has simplified my workflow significantly.
Prototyping: InVision is primarily a prototyping tool, but Figma offers integrated prototyping features, which means I don’t have to switch between tools.
The convenience of designing and prototyping in the same environment cannot be overstated.
Handoff: While InVision’s handoff feature is comprehensive, Figma’s is more streamlined.
I can easily share design specs with developers directly within Figma, which reduces the risk of miscommunication.
Updates and Maintenance: Figma is updated frequently with new features and improvements based on user feedback, something that I’ve noticed happens less often with InVision.
User Experience: While InVision has a dedicated focus on prototyping, Figma provides a more holistic user experience, integrating design, prototyping, and collaboration in a single tool.
While Adobe XD, Sketch, and InVision are all capable tools, Figma’s real-time collaboration, cross-platform functionality, extensive plugin ecosystem, and integrated approach to design and prototyping make it a formidable contender in the UI/UX design space.
My experience with Figma has shown it to be a versatile and powerful tool that suits a variety of workflows, whether I’m working solo or as part of a larger team.
Pricing and Plans: Understanding Figma’s Cost
Breakdown of Figma’s Pricing Tiers
Starter (Free): Figma’s Starter plan is perfect for those who are just getting started with the platform. The best part? It’s free forever, and it’s not a trial.
With this plan, you can create three Figma files and three FigJam files, which is a fantastic starting point for individuals and small teams.
You also get unlimited personal files, unlimited collaborators, access to a wide range of plugins, templates, and the mobile app.
It’s the ideal plan for dipping your toes into the world of Figma and exploring its capabilities without any financial commitment.
Professional (Paid): If you find yourself needing more room to grow and expand your design projects, the Professional plan is where the magic happens.
For a reasonable monthly fee of $15 (or $12 if billed annually) per editor, you unlock a treasure trove of features.
You get everything included in the Starter plan, plus unlimited Figma files and unlimited version history, which has been a lifesaver for me when I need to revisit or revert to earlier iterations of my designs.
You can create shared and private projects, utilize team libraries for consistent design, explore advanced prototyping features, and even access Dev Mode (currently in beta).
Organization (Paid): The Organization plan is designed for, well, organizations looking to scale their design operations and collaborations.
Priced at $45 per editor per month, this plan takes everything from the Professional plan and cranks it up a notch.
You gain access to organization-wide libraries for maintaining design consistency, design system analytics for insights into how your files and projects are used, branching and merging for streamlined collaboration, centralized file management, unified admin and billing, private plugins, single sign-on (SSO), and the ever-powerful Dev Mode.
Enterprise (Paid): The Enterprise plan is the grandest of them all, tailored for large enterprises with extensive design needs.
At $75 per editor per month (annual billing only), this plan is packed with features that take design to a whole new level.
It includes everything from the Organization plan, but you also get dedicated workspaces, advanced design systems, guest access controls, role setting via SCIM, idle session timeout, enforced password links, network access restrictions, onboarding and account support, expiring public links, and an even more advanced version of Dev Mode.

Which Plan Is Right For You?
Deciding on the right plan depends on your unique requirements:
Starter (Free): If you’re a solo designer, freelancer, or part of a small team just starting out, the Free plan offers a solid foundation to explore Figma’s capabilities without financial commitment.
Professional (Paid): For those juggling multiple projects or collaborating with growing teams, the Professional plan is the sweet spot. The unlimited file capability and version history are invaluable for efficient design work.
Organization (Paid): If you’re part of a large organization with extensive collaboration and security needs, the Organization plan provides advanced tools and control.
Enterprise (Paid): The Enterprise plan is for large enterprises with complex design needs, offering advanced features and support.
Comparing the Value of Figma to Other Design Tools
Comparing Figma to other design tools like Adobe XD and Sketch, it becomes evident that Figma’s value proposition shines in its collaborative nature and platform independence.
Adobe XD offers a similar pricing structure but ties you to the Adobe ecosystem, which can be a drawback for non-Adobe users.
As a long time Figma user, I can attest to the significant return on investment.
The efficiency of real-time collaboration, quick prototype sharing, and the elimination of file compatibility issues have streamlined our workflows, saving us both time and resources.
This makes Figma’s cost highly competitive and valuable in the long run.
Pros & Cons Of Figma: An Honest Look
Advantages Of Using Figma For Design Work
Seamless Collaboration: Figma’s most groundbreaking feature is undoubtedly its collaboration capabilities. The ability to work on a design simultaneously with team members has revolutionized how I approach projects.
It’s akin to Google Docs for design, enabling real-time updates and edits that everyone on the team can see. This has eliminated the incessant back-and-forth and version control nightmares.
Intuitive User Interface: The interface is a designer’s dream – clean, intuitive, and unobtrusive.
Even as a beginner, I found my way around the interface with relative ease, and over time, it felt like an extension of my design thought process. The tools and options are exactly where you’d expect them to be, making the design process as efficient as it can be.
Versatile Prototyping: Prototyping within Figma feels like a breeze. The ability to quickly turn designs into interactive prototypes is a game-changer.
This feature has allowed me to rapidly iterate on designs and validate ideas without having to switch between multiple tools or platforms.
All-In-One Design Tool: Figma combines multiple aspects of the design process into a single platform. From wireframing to prototyping, to creating design systems, Figma handles it all.
This consolidation of tools has streamlined my workflow significantly, reducing the need for additional software subscriptions.
Accessible Everywhere: Being a web-based platform, Figma offers unparalleled accessibility.
Whether I’m on my work desktop, my personal laptop, or even a borrowed machine, I can access my work simply through a browser, without any compromise on performance or features.
Limitations And Areas Where Figma Can Improve
Performance with Large Files: As my design files grew in complexity, I noticed a dip in performance.
Figma can become sluggish with heavy files, which can be a bottleneck for large-scale projects. There’s certainly room for optimization to handle intricate designs more efficiently.
Offline Accessibility: The cloud-based nature of Figma is a double-edged sword. If you’re without internet access, you’re essentially locked out of your work.
An improved offline mode that allows for more than just viewing files would be a significant upgrade for designers on the go.
Limited Vector Editing Tools: While Figma’s vector tools are sufficient for UI design, they fall short for intricate illustration work.
If you’re looking to replace your illustration tool entirely, Figma might not be there just yet.
Plugin Dependence: Although Figma has a fantastic repository of plugins, I find myself overly reliant on them for features that arguably could be built into the core application.
It would be beneficial for users if more advanced features came as standard.
User Reviews and Feedback
Community feedback is vital, and Figma’s community does not shy away from sharing. The reviews from fellow users echo my experiences, praising its collaborative features and user-centric design.
However, some users express frustrations over performance issues with complex projects and the need for better offline functionality.
Overall, Figma’s advantages have made it an indispensable tool in my design workflow. While there are areas for improvement, which I trust will evolve over time, the positives far outweigh the negatives.
The continuous updates and a responsive development team give me confidence that Figma will only get better, further cementing its place in the design community.
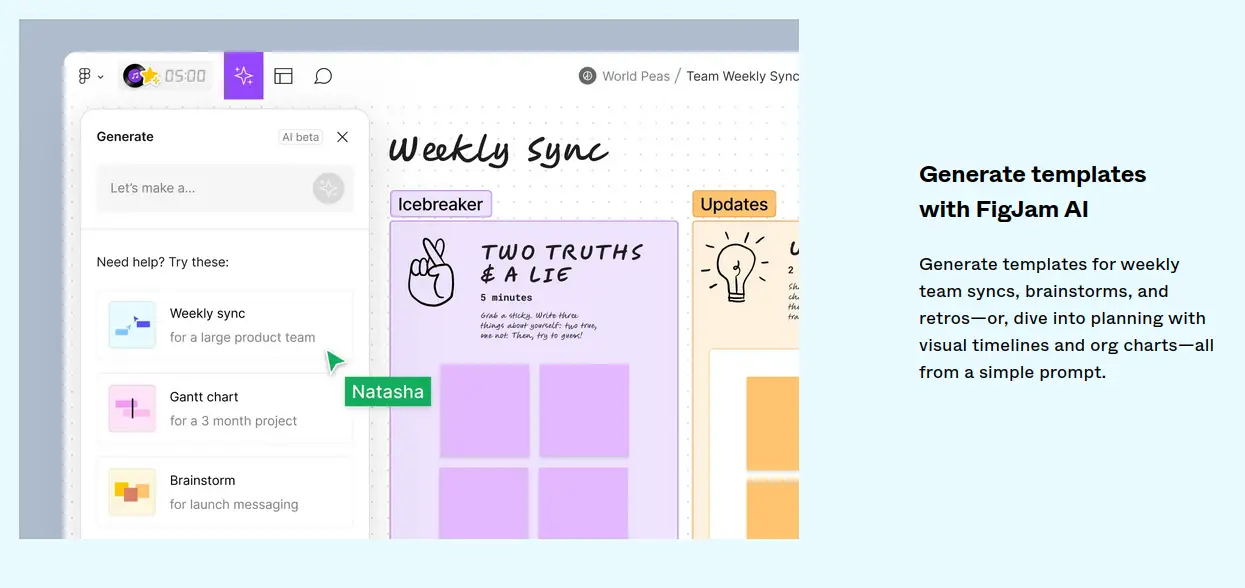
FigJam AI
Figma has introduced FigJam AI – a game-changing tool that will transform how you visualize ideas, optimize processes, and spark innovation.
This innovative technology becomes your trusty co-pilot, empowering you to unlock a world of boundless possibilities.
Imagine effortlessly generating custom templates for your weekly team meetings, brainstorming sessions, and retrospectives with just a simple prompt.
FigJam AI conjures visual timelines and org charts tailored to your unique needs. No more tedious manual tasks; instead, focus your energy on what truly matters – ideation and execution.
You can leverage pre-built prompts, expertly crafted based on best practices and inspired by common use cases.
These click-and-go prompts are designed to turbocharge your team’s productivity, ensuring you never miss a beat when building extraordinary products.

But that’s not all. FigJam AI seamlessly organizes your sticky notes into logical groupings, eliminating the need for manual sorting.
With a simple click, your ideas are transformed into a cohesive tapestry, ready for you to unravel and explore new depths of creativity.
Clarity is key, and FigJam AI understands this principle. By summarizing your sticky notes with a single action, you can swiftly grasp the essence of your discussions and identify the crucial next steps.
Share these summaries with a simple link, ensuring everyone remains aligned and focused on the path ahead.
You can elevate your jamming experience by harnessing the power of ChatGPT directly within FigJam.
You can generate icebreakers that ignite engaging conversations or even bring your designs to life through coding – all within the seamless FigJam ecosystem.
Whether you’re part of a Professional, Organization, or Enterprise plan, FigJam AI is at your fingertips, ready to amplify your team’s potential.
And the best part? This cutting-edge technology is currently in beta and included at no additional cost, making it an irresistible opportunity to future-proof your workflow.
Final Thoughts On Figma
Figma emerged as a game-changer by redefining collaboration in design. Its intuitive interface and real-time collaboration capabilities have made it an indispensable tool in my design toolkit.
From creating initial wireframes to polishing high-fidelity prototypes, Figma has consistently provided a seamless and integrated environment for all design stages.
Vector networks, auto-layout, and shared libraries are just a few of the standout features that enhance productivity.
Meanwhile, the ability to prototype within the app and receive immediate feedback has bridged the gap between designers and stakeholders, ensuring everyone is aligned throughout the design process.
Throughout my years using Figma, I’ve seen it grow from a promising tool to an industry staple. The ease with which I can bring ideas to life, collaborate with peers, and hand off designs to developers, all within a single platform, is remarkable.
The fluidity of its user interface, coupled with its powerful vector editing tools, has allowed me to iterate designs rapidly, making the creative process more iterative and less restrictive.
My advice to both newcomers and seasoned professionals is to leverage Figma’s versatility. Dive into its community-driven plugins to expand its functionality, and don’t shy away from using the commenting feature to streamline communication.
Whether you’re a freelancer or part of a large team, Figma scales to meet your needs, and its pricing structure ensures that there’s a plan for every type of user.
For those who have yet to experience Figma, I wholeheartedly encourage you to take the plunge. The initial learning curve is minimal, and the potential to elevate your design workflow is substantial.
Figma’s free tier offers more than enough to get a solid grasp of its capabilities, and the vibrant community is a treasure trove of resources and support.
Remember, the essence of Figma is not just in its ability to create beautiful designs but also in its power to foster a collaborative and inclusive design process.
Whether you’re working solo or as part of a diverse team, Figma has the tools to support and enhance your creative endeavors.
Give it a try, and witness how it can streamline your design process, just as it has for mine.

If you find this article helpful, kindly share it with your friends. You may also Pin the above image on your Pinterest account. Thanks!
Abhigyan Mahanta
Hi! I’m Abhigyan, a passionate remote web developer and writer with a love for all things digital. My journey as a remote worker has led me to explore the dynamic landscape of remote companies. Through my writing, I share insights and tips on how remote teams can thrive and stay connected, drawing from my own experiences and industry best practices. Additionally, I’m a dedicated advocate for those venturing into the world of affiliate marketing. I specialize in creating beginner-friendly guides and helping newbie affiliates navigate this exciting online realm.